Simbook
Case study
Simbook is a web application built for Simonds Homes by Strange Animals. Whilst working at Strange Animals I was responsible for the project management, discovery, design and development of this project.
Wireframing
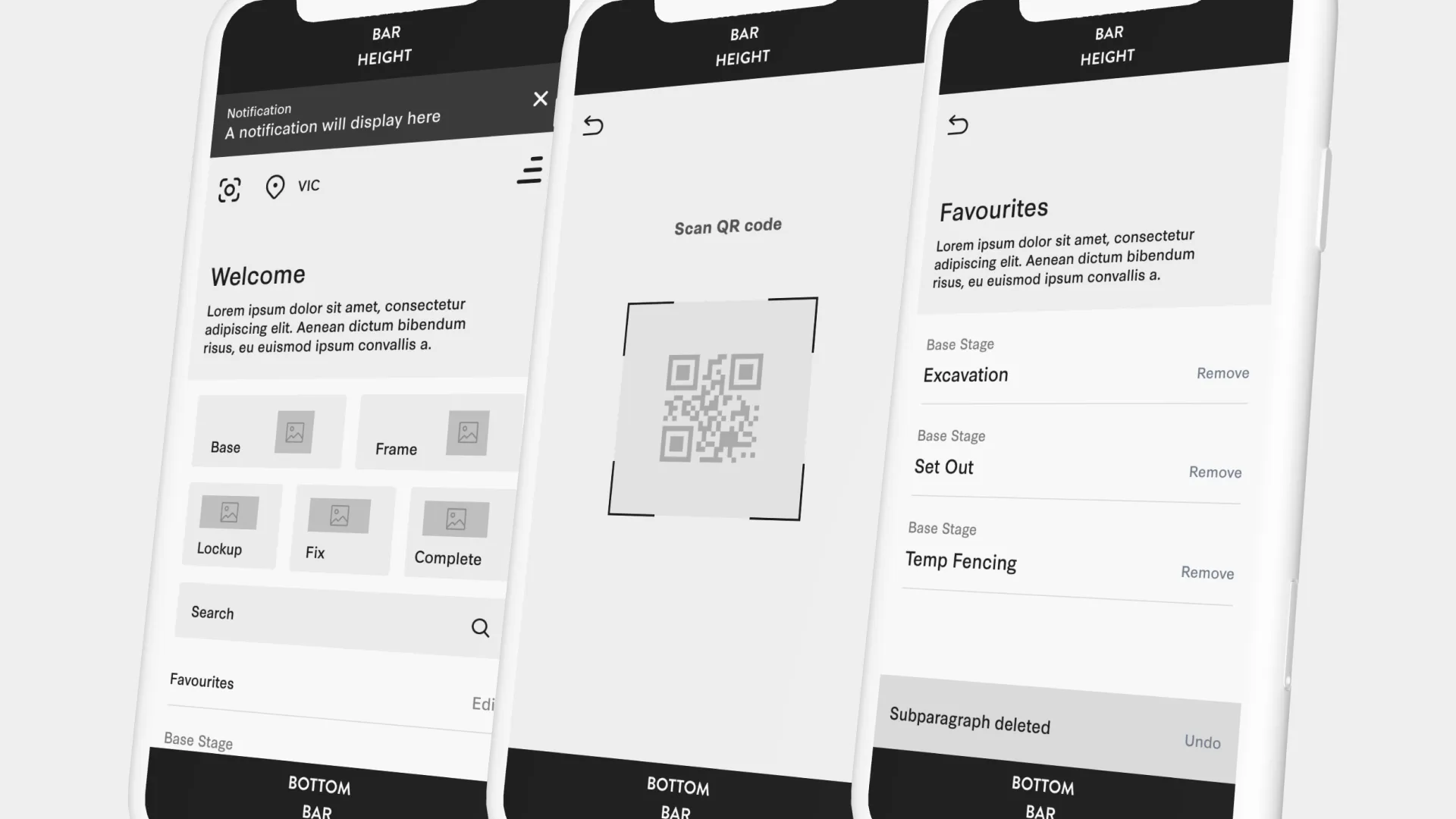
Post discovery I commenced work on wireframing the application in figma. I started with a series of low fidelity wireframes then moved onto designing the full application with high fidelity wireframes.

Final Designs
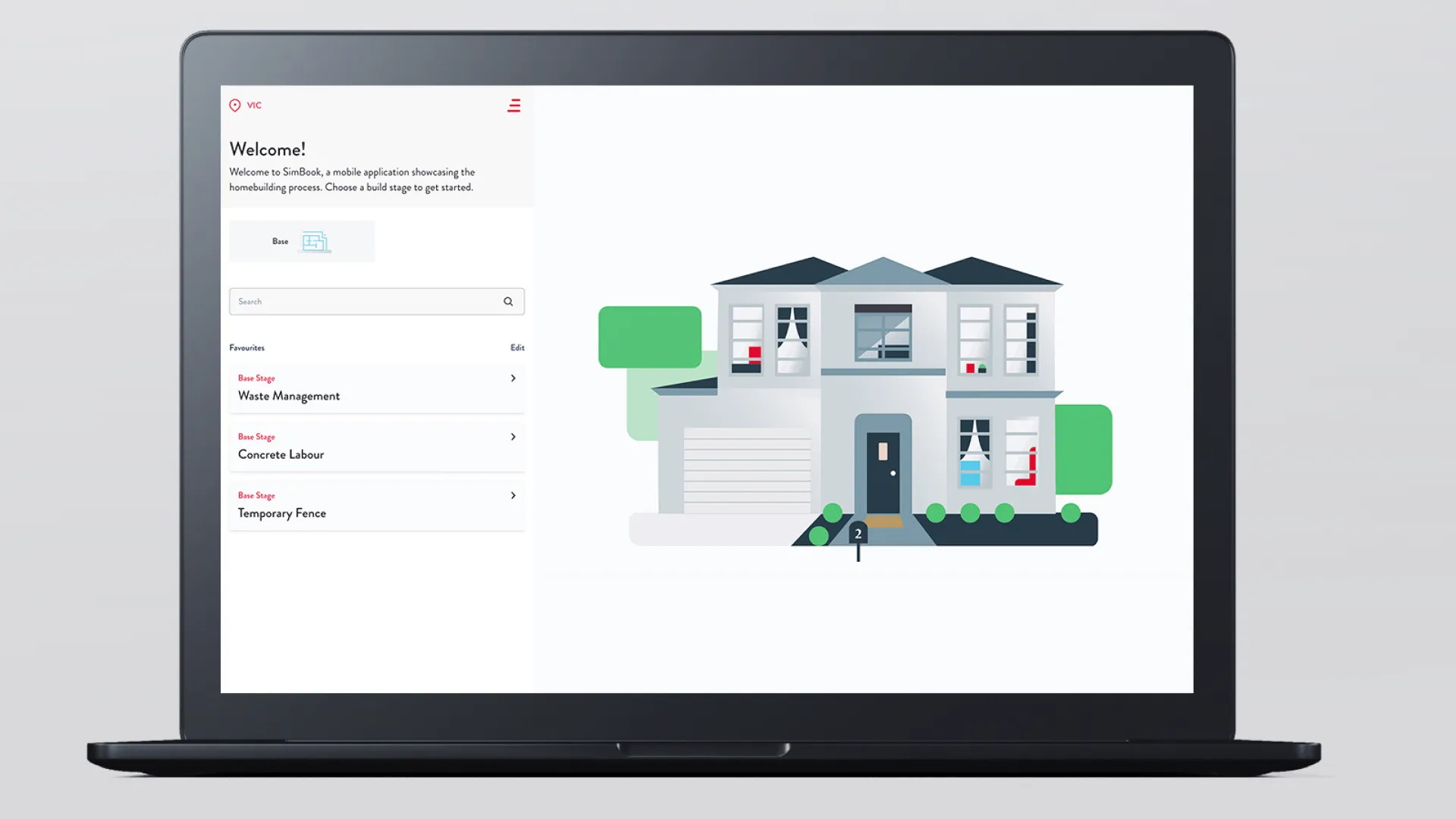
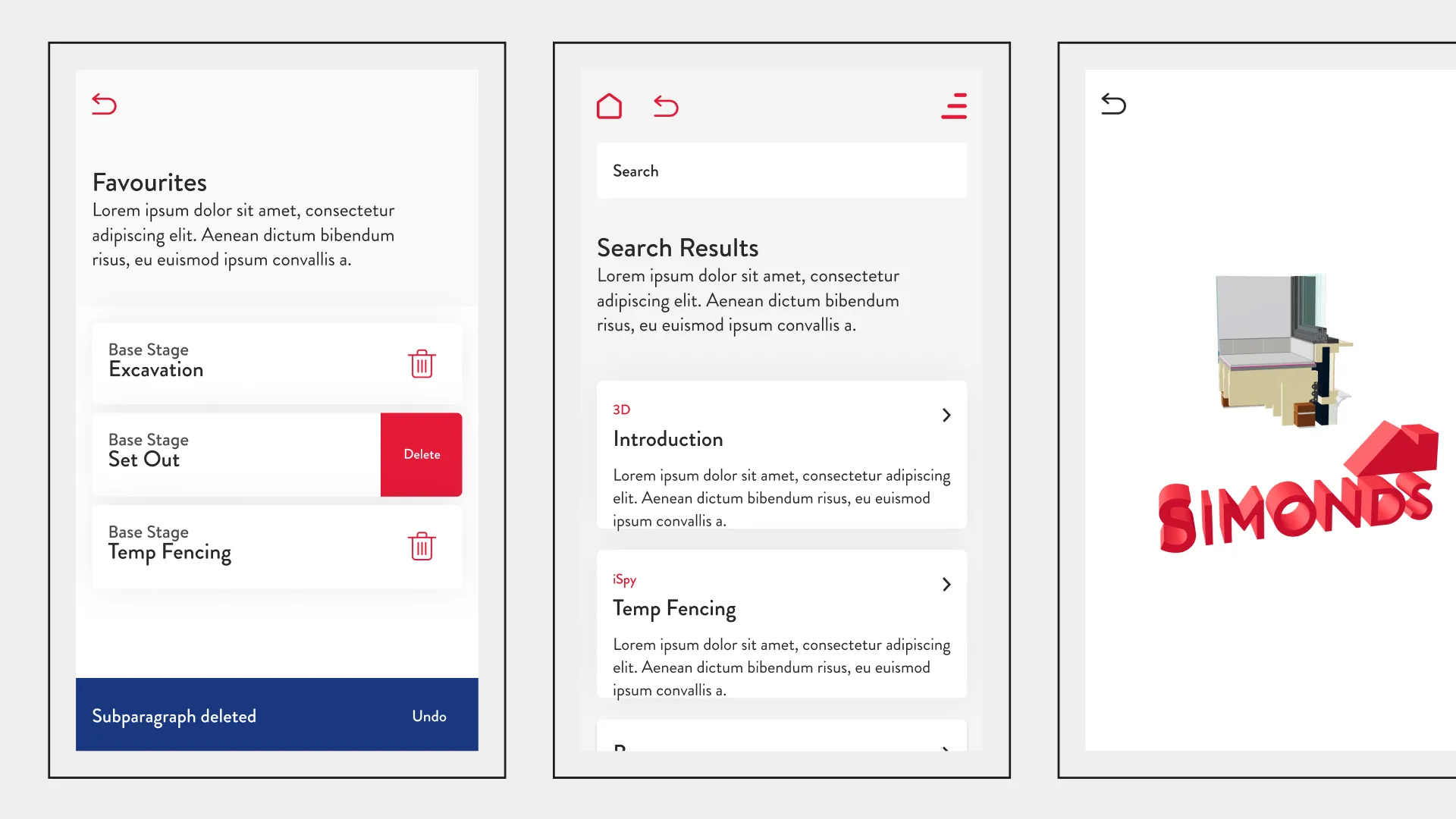
Once wireframes were signed off I commenced applying a skin to the already highly detailed wireframes. This involved applying brand colours, typography and patterns to the UI, as well as bringing in supportive graphics.

Data Mapping
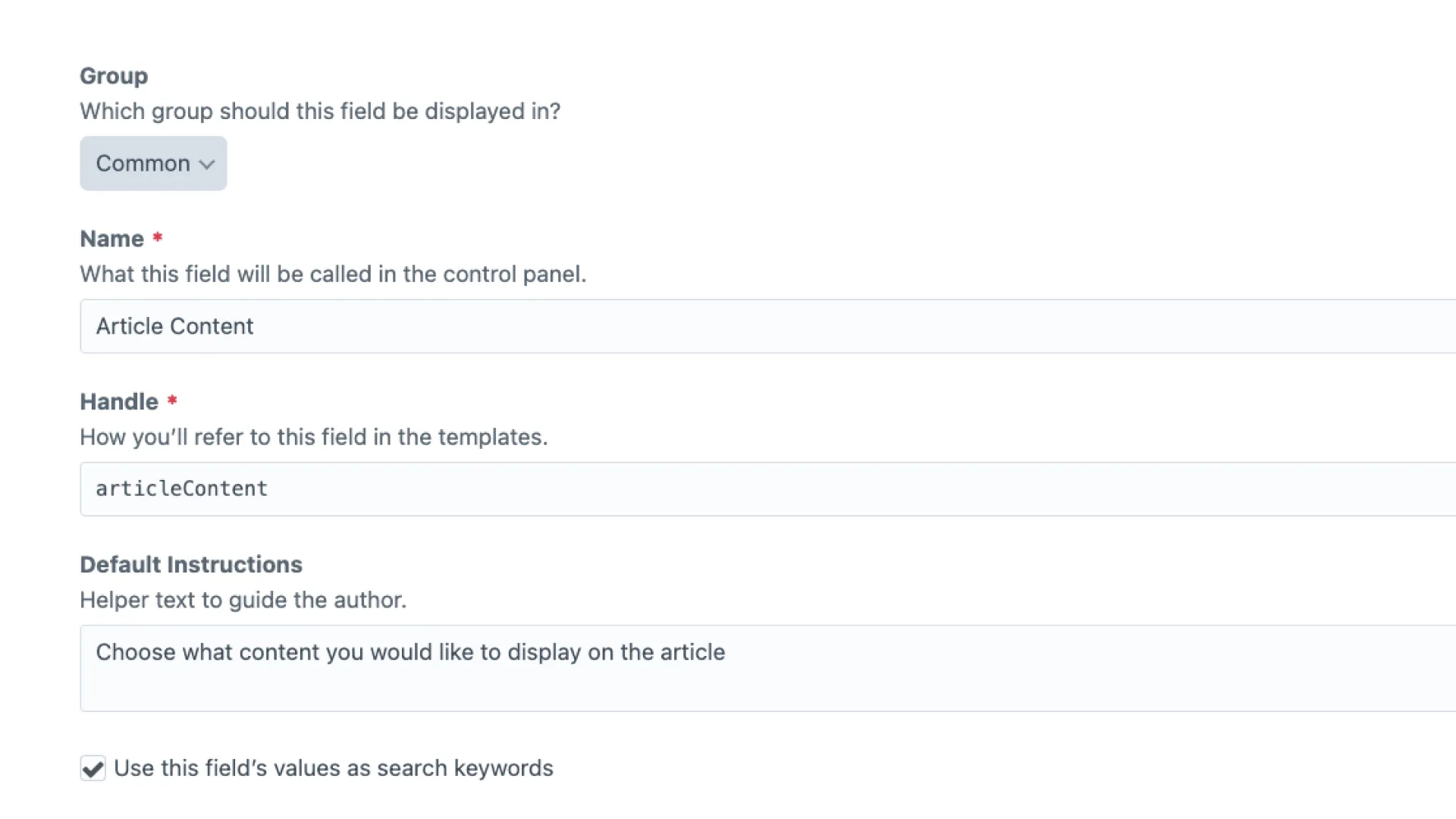
Once designs were signed off, I commenced data mapping and preparing the project. This involved preparing a new repository, installing a fresh version of Craft CMS and mapping out the backend system with what panels and fields I intended to use. Once the core back-end was in place and up on production, I was able to move onto core front-end development.

Core Development
With a solid back-end framework in place, I was then able to take the panels I had developed and integrate the designs I had done. The core development of this project involved implementing the interface that I had designed into various core pages such as the homepage, activity page and stage page.